-

-
这七个趋势能让用户体验更优秀
用户体验是现代网页设计的重要组成部分,用户的期望也在不断变化。虽然我们无法预见未来,但过去十年中所做的改变表明,适应用户需求从来没有像现在这样重要。要想在不断变化的移动应用领域领先,设计师必须时刻保持积极主动。让以下 7 个 UX 趋势成为您的指导,帮助您为当前和未来的 UX 设计做准备:1. 旅程简化用户通常会怀着特定的意图使用网站或应用程序,他们希望尽快实现这一目标。对用户最友好的应用程序和网 -
发布日期:2018-09-04
浏览次数:141
-

-
2018界面情感化设计,拒绝冷冰冰的人机交流
网页或App界面的情感化设计,作为用户体验和需求金字塔的最高层级,越来越多的受到设计师们的关注和重视。Donald Arthur Norman, 作为享誉全球的认知心理学家和尼尔森·诺曼集团的联合创办人之一,也在其名为《情感化设计》的书籍中,从本能,行为和反思三个设计维度,讲述 了情感在界面设计的重要地位和作用,强调web或app设计要从情感层面吸引和留住用户,提升用户体验。但作为设计 -
发布日期:2018-06-15
浏览次数:272
-

-
设计作品集网站的时候,如何善用超大字体元素
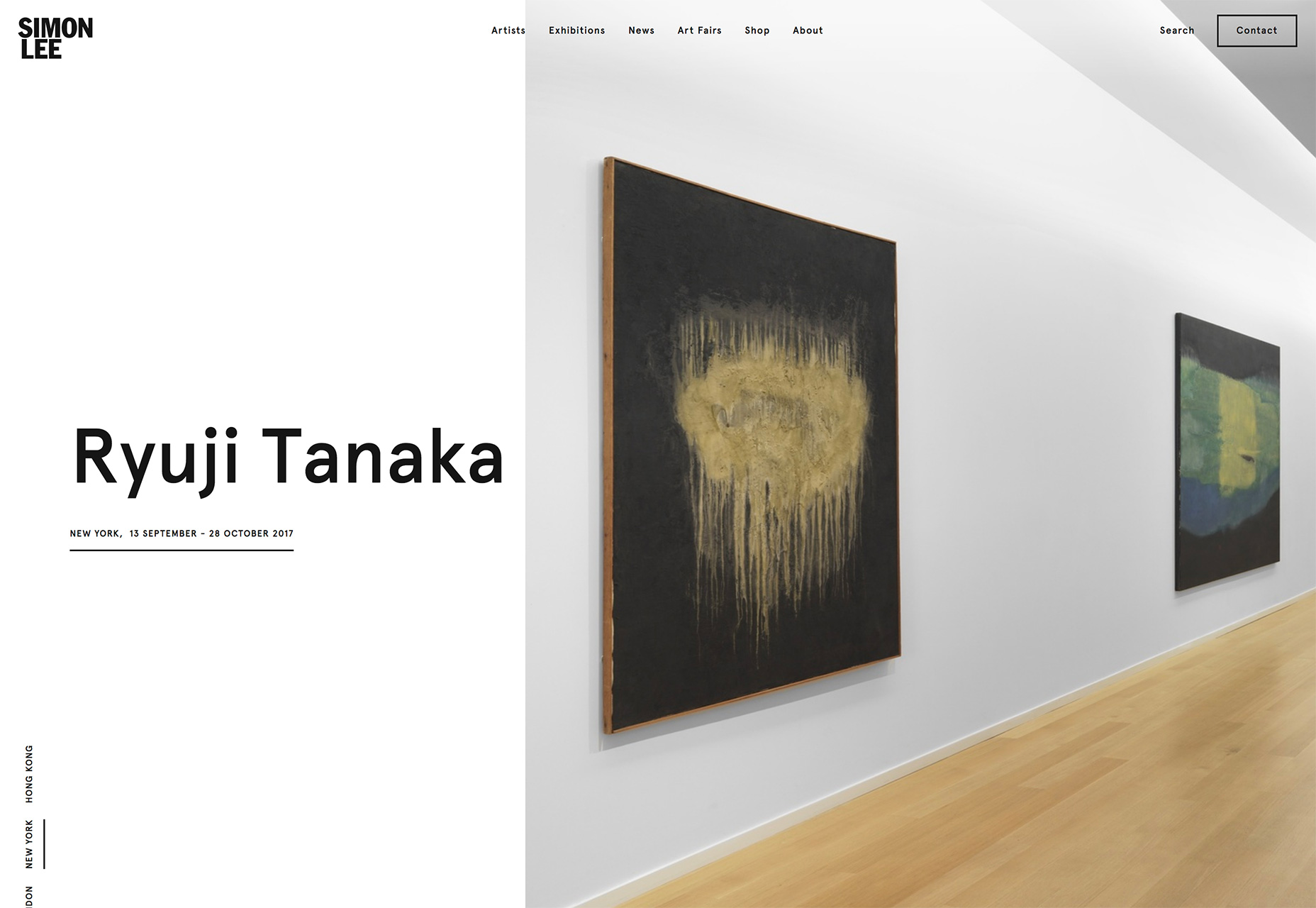
作品集网站本身的作用是用来展示设计作品,这个是目的是不变的。但是在呈现作品的时候,设计师自然是希望作品集中的作品能够足够吸引人,借助特殊的视觉效果,协调或者惊艳的排版,给用户留下深刻的印象,提升网站的用户留存率。当然,并非每种作品集网站都适合使用超大的字体排版,具体情况是需要具体对待的。今天的文章,我们将会具体聊一聊在作品集网站中使用超大字体排版的技巧和注意事项。标题最重要在SEO领域,通常大家会 -
发布日期:2018-05-26
浏览次数:355
-

-
9年老司机告诉你,做一个网站到底要多少钱?
网站建设这个行业的水没有想象得那么深,有人报几百,有人报一万,甚至有人报好几万,但最后都有人买单了!其实他们的报价都没有错,对于用户来讲,最重要的是明确你需要做一个什么样的网站?荣尚网络从事IT行业9年,尤其最近几年一直专注在最老的“新”行业----企业建站。有人说又“老”又“新”的,你这句话是不是有语病?建站行业20年了,从90年代开始互联网刚起步的时候就有人专门从事建站,那时候的企业站点很少, -
发布日期:2018-05-10
浏览次数:328
-

-
为何前期的发现阶段是网页设计最关键的环节?
创建用户需要的网站通常需要大量的研究,想要真正理解使用你的产品和服务的用户是有针对性进行用户体验设计的关键所在。Oriol Beda 在他的 UX Collective 中打趣地说道:“调研被视作为设计中的魔棒,可是只有在出问题的时候才会使用。”如果你不知道你的目标用户是谁,你又怎么能够设计出符合预期和需求的产品呢?很有可能你最终得出的是一个没有人愿意使用的半成品产品。为了获得更好的设计流程,调研 -
发布日期:2018-04-24
浏览次数:294
-

-
春暖花开 这3种网页设计趋势将会流行
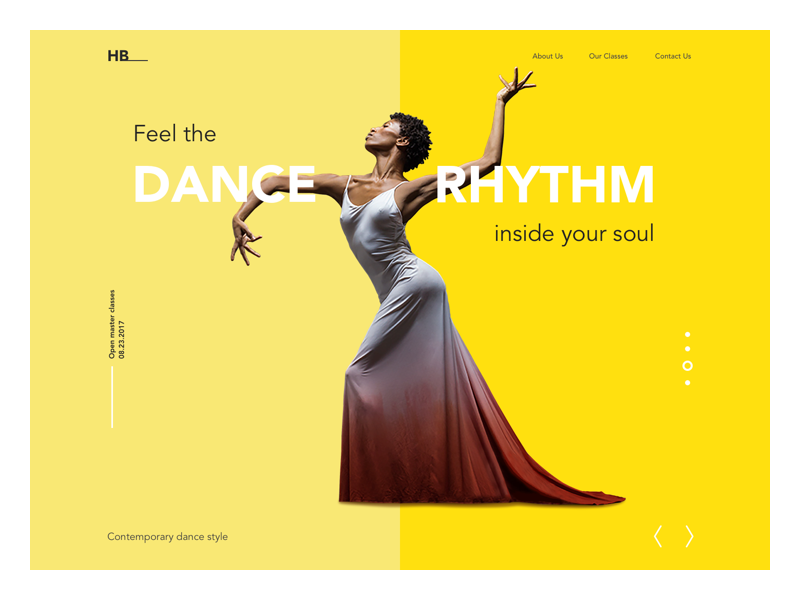
进入春季之后,温度的回升,直接影响到情绪的变化,这一点也反映到最新的网页设计作品当中,最终以设计趋势的形态呈现出来。相比于冬季更为大胆的用色,更为轻盈的黑白色调,目的和指向性更为明确的海报式首页设计,所有的这些趋势,将会在这个 3 月发酵,嬗变。1. 海报式首页全屏式的页面设计已经流行好一阵子了,超大的图片和全屏视频背景是这种网页中最常见的元素之一。而现在,这种页面设计开始出现一种微妙的变化:复杂 -
发布日期:2018-03-12
浏览次数:286
-

-
影响网页设计的5个关键指标
影响网站的因素有很多,但是通常而言,最需要抓住的是其中对网页影响最大的的关键性的指标。今天的文章,我们将会探讨的指标包含下面 5 种:流量来源,关键词,访客,Top 10 页面,以及退出页。他们并非是全部的关键指标,但是掌控好这 5 个因素,将会让整个网站更上一层楼。1、流量来源网站的流量来源主要来自于 3 个方面:链接跳转:访客通过另外一个网站上的链接跳转到你的网站;搜索引擎:通过搜索引擎的关键 -
发布日期:2018-01-31
浏览次数:216
-

-
这3种独特的趋势,能让网页设计增色不少
设计趋势这种东西,往根上说是潮流,是因缘际会之下成为一个时间段内的流行风潮,大多独特,但是它并不一定符合你的喜好。在过去的一个月当中,所流行起来的三个设计趋势,相互关联,且都涉及到文本和标题在页面设计中的运用。到底哪个更符合你的口味,而哪些又能够更常久地流行?这恐怕就需要你自己来判断了。1、带有下划线的文本和元素很意外地发现大家最近争先恐后地使用下划线这种元素。当然,能够在各式各样设计元素中灵活运 -
发布日期:2017-11-16
浏览次数:190
-

-
关于用户体验你应该知道的8件事
用户体验(User Experience,以下简称UX)是一个含义很广泛的术语,近两年来我们从越来越多的人们口中听到这个词,但是并不是每个人都真正了解究竟什么是用户体验。人们对于用户体验有很多误解,希望这篇文章可以帮助大家对用户体验有一个更好的认识。一.UX不是UI在日常工作中,设计师经常会遇到一些客户误以为UX就是UI(User Interface——用户界面)。当客户对这两个概念有混淆的时候, -
发布日期:2017-11-07
浏览次数:204
-

-
网站外链的发布不应仅仅为了SEO优化
目前,我们不可否认的是社交媒体对SEO的影响,特别是新媒体平台,很多比较成熟的公司都会在原有的SEO部门增加新媒体部,这就意味着,基础性的营销推广,不单单存在于SEO,以往通过SEO获取大量流量的操作,目前只成为渠道之一,所以作为SEO人员,我们有的时候应该一分为二的去看问题。 外链建设:为什么要这么做? 针对SEO人员,日常工作都是有明确的目标,通过优化某个关键词,提高搜 -
发布日期:2017-10-27
浏览次数:185
-

-
一个优秀的网站应遵循哪些设计规范
注:网页设计是一件很繁琐的事情,因为在设计时要考虑很多事情。为了简化网页设计这件事,本文列举了每个网站设计者都应该考虑的行为准则,包括能做什么,不能做什么。放心,这些准则都是一些很简单的原则。设计网站时,应该做什么1、在不同设备上采用相似的设计用户可以通过不同类型的设备访问你的网站,这些设备包括:电脑、平板、手机、音乐播放器、甚至是智能手表等。无论用户使用什么设备访问你的网页,确保他们具有类似的体 -
发布日期:2017-10-19
浏览次数:216
-

-
极简主义网页设计到底好在哪里
简约并不意味着原始,这是两个截然不同的概念。而极简主义设计种大量的留白也并不等同于空。在 Joshua Becker 的《The More of Less》书中是这样说的:你并不需要更多的空间,你所需要的是更少的东西。如今,我们常常在工作和生活种不同的语境下探讨极简主义,而设计和它走的最近。对于极简主义,我们应该熟知它的优缺点和关键知识点。关于极简主义实际上极简主义这个词在人类活动的各个领域中都被 -
发布日期:2017-09-11
浏览次数:186
-

-
SSL证书申请,为何HTTPS成为互联网焦点
互联网是个大染缸,汇聚融合了各种数据信息,而近年来发生的多起数据泄露事件,让网络安全和隐私问题成为了信息安全的雷区。这直接导致越来越多的企业及个人选择申请SSL证书,让网站使用HTTPS安全加密协议,放弃标准的HTTP协议。为何HTTPS成为互联网焦点HTTP始于互联网创建之初,对于安全性的考虑很不到位,而随着发展互联网对于安全性的高要求,使得HTTPS诞生,但早时决定网站是否使用HTTPS的是服 -
发布日期:2017-06-23
浏览次数:227
-

-
企业网站建设如何降低网站跳出率?
做网站优化和网站运营者都知道一个很重要问题,就是网站跳出率。网站跳出率高的网站都会给人一种很不好的感觉,特别是电商网站,如何降低跳出率是很多运营者思考的问题。其实,企业网站建设也有这样的问题,如果网站跳出率达到50%以上,就代表网站在用户心中的问题。为何网站跳出率如此重要网站跳出率是衡量网站内容质量的重要标准,也是网站排名和在搜索引擎评分中的重要一环。我们都知道网站排名在搜索结果首页中,排名差异化 -
发布日期:2017-05-19
浏览次数:206
-

-
网站建设如何提高网站页面对比度的小技巧
网站如果缺乏对比度就如同让网站缺乏灵魂,我们在网站设计都喜欢做得比较出众。网站页面对比度的作用就是提高元素自检差异化,让各个独立的设计看起来更加突出。这方面从元素和色彩之间到图片等。那么,如何网站在对比度之间从平凡到令人惊艳的蜕变。1、网站图片做得更大过大的元素,相比相同小的元素更容易让用户眼前焦点集中到被吸引的区域。因此,荣尚网络告诉大家在网站中使用大图要比小图更符合网站整体需求。五颜六色的颜色 -
发布日期:2017-05-19
浏览次数:194
-

-
网站建设中网页设计的页面布局规范
今天给大家分享一下网站建设中网页设计的页面布局规范布局框架:1、页面框架WEB的页面框架是指构成完整页面的组织结构。通常是由以下三部分构成:Head,Main,Foot,有些时候出于布局的需要,在“Head”下面还会加上用于页面功能导航的“Menu”。2、布局原则对于WEB应用来说,页面布局是和web应用的功能区相对应的,并且对于页面中各个部分之间的切分比例也需要遵守一定的规则。页面布局的设计,首 -
发布日期:2017-04-07
浏览次数:151
-

-
设计出简单易用的网页的十个思路
坦率的讲,在网页设计这件事情上,简单的设计往往更好。一个简单易用的界面更容易为用户所掌握,也更容易将一个新用户转化为一个活跃用户。面对庞杂的需求,许多设计师总会身不由己地向着复杂的方向来设计网页,那么到底要如何将一个已经比较复杂的网站简化下来呢?其实思路并不复杂,诀窍在于根据用户目标,重新审视整个路径,将妨碍用户达成目标的障碍都清除掉。而今天我们要聊的10个简化技巧都是围绕着这个思路来推进的。无论 -
发布日期:2017-03-09
浏览次数:179
-

-
解析百度点击算法原理,实现SEO快速排名
现在的百度更新几乎都是天天更新了,目的就是防止别人利用软件刷排名和流量,但是许多的软件还是在不断的模拟用户去点击网站。如果知道百度的点击算法去研究用户群体,再把用户引导网站上那样岂不是更好。今天就说下百度如何前20名的关键词和长尾词上排名的方法。1、点击算法更新今年的点击算法不断在更新,目的就是打击非法互助点击的作用,随着搜索引擎的智能化,暂时点击上去考核期就开始迎接你了。一个关键词的指数是100 -
发布日期:2017-02-27
浏览次数:191
-

-
2017年的网页设计风格可能会成以下主流趋势
01. 几何图案与全屏背景图相结合全屏背景图的设计,是最受欢迎的背景风格之一,利用大图将用户的视线集中是最合适不过的了。在多数情况下,利用全尺寸图像作为主页的背景,文字和导航菜单,CTA按钮或信息等会布置在图像的顶部。如果想实现更有趣的视觉效果,我们可以在图上使用重叠几何图案的技术。设计师可以添加各种各样简单的样式和形状。做好这项工作,就要记住目的是利用几何图案。视线集中的几何图案重叠的部分,如果 -
发布日期:2017-02-16
浏览次数:191
-

-
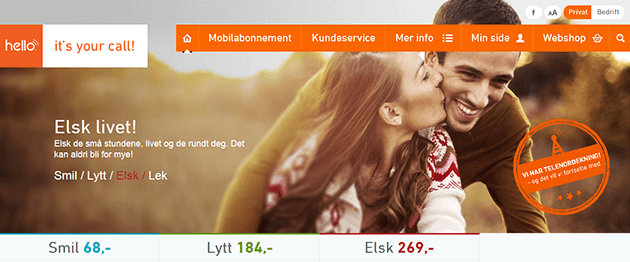
网站设计过程中如何抓住用户的注意力
网页设计师都明白,网页对于用户的第一印象是非常重要的,而网页给用户的第一印象很大程度上取决于网页的视觉设计。现在的网页虽然多种多样,但是出于视觉化设计的目的,大多会使用大图背景,或者超大尺寸的Banner。当用户一打开网页的时候,映入用户眼帘的Banner ,是影响视觉设计的关键因素,它有个专门的术语是 Hero image,我们通常称之为首图。所以,网页首图的设计需要特别用心的。网页首图不仅仅是 -
发布日期:2017-02-06
浏览次数:180
-

-
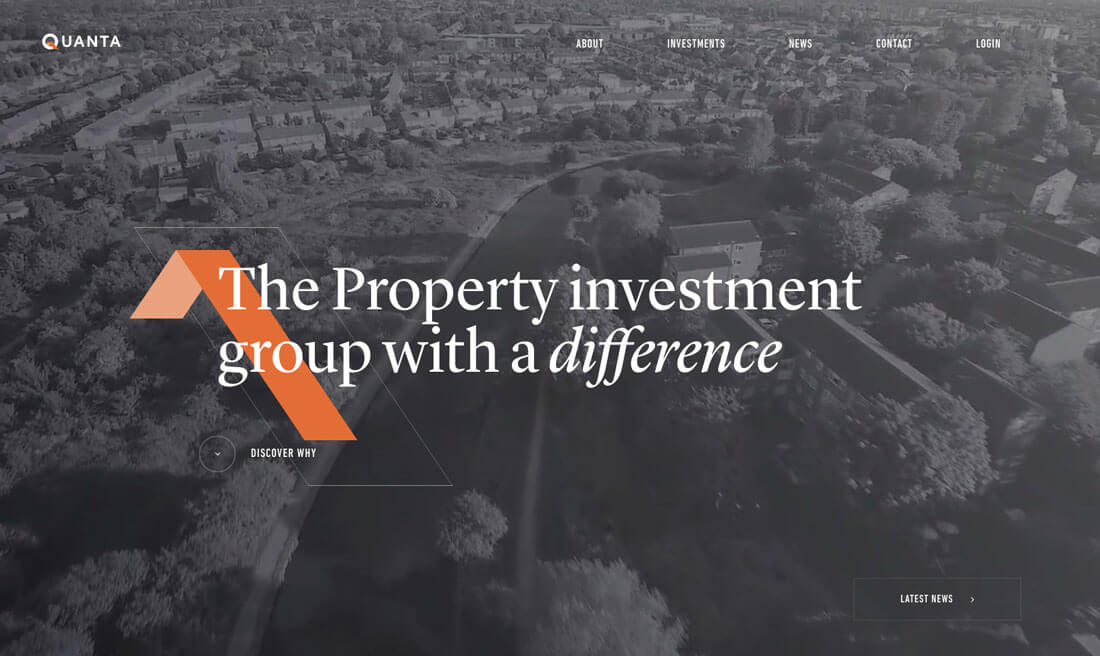
2017年最值得关注的7个网页设计趋势
当然,今天我们要聊的是在网页设计领域在2017年可能会出现的设计趋势,也许并不完全精准,但是相信你会在接下来的一年中,越来越多地看到这些设计手法。1、越来越多的衬线体除开我们所熟知的Helvetica,占据我们屏幕首页的各种非衬线体字体还有很多。在过去几年中,高清大图的流行和跨平台设计大行其道,这两种客观需求之下让设计师惯于将加粗、易读的非衬线体和大图结合起来使用。但是随着高清屏幕的流行与普及,非 -
发布日期:2017-01-10
浏览次数:159
-

-
互联网的未来到底在哪里?
如今,“互联网+”余温退热,更高阶的“人工智能+”成为热门话题,在今年的世界互联网大会上,互联网的未来在人工智能,成为所有参会企业家都在谈及的话题。“智慧化”技术再起波澜,我们正在进入一个万物智能的时代“互联网+”热潮威力渐显,人们尚怀疑其发展极限,会不会出现“断点”。而“智慧化”技术和商业又再起风云,未来十年或许将迎来增长高峰。目前,“智慧化”商业模式乍现。数据处理和分析技术不断进步,开采数据资 -
发布日期:2016-12-09
浏览次数:217
-

-
高端网站建设能为为企业带来哪些好处
企业网站越来越多,如何在众多同行业中脱颖而出,是众多中小企业面临的难题。于是很多企业就开始在网站上面下功夫。如何才能让自己的网站看起来与众不同,凸显自己企业的特色。成为目前企业网站建设的新趋势。越来越多的企业愿意去花更高代价去建设一个有特色的高端网站,那么什么是高端网站建设?高端网站建设有哪些优势相比于普通网站?今天荣尚网络网站建设小编就为大家来简单的普及一下。高端网站建设已经成为企业网站发展的新 -
发布日期:2016-11-26
浏览次数:164
-

-
好的用户体验的网站怎么策划?
在网上看一些网站运营类的文章,被提及最多的一个可能就是用户体验了,用户至上的原则毋庸置疑是网站运营中最根本的原则,因为你所做的运营工作最终是为了让用户转化,用户为什么会转化?因为用户体验的舒服,需求被满足了。那么如何才能让用户舒服?足以让很多运营朋友们,日夜苦思冥想,绞尽脑汁。用户体验的优化遍及运营各个角落,如怎么写一个好的文案让用户感兴趣,怎么和用户互动让用户留下来等。今天我要和大家分享是:怎么 -
发布日期:2016-10-08
浏览次数:196
-

-
快速提升SEO效果的六种页面消噪处理方法
关于网站页面消噪的定义、原理以及作用,网上已经有太多相关的理论分享,站长朋友可以很容易的查询获取到,但是关于具体有效的页面消噪处理方法确实比较零碎和分散,因此“迷路的小爬虫”就整理了一份详细的页面消噪处理方法分享给所有的SEOer,希望能够帮助到更多的站长。对网页做消噪处理其实就是对页面内容中不重要的信息点做清理处理,从而提升主题内容在整个页面内容的占比,既然要对页面内容进行改造或者清理,所以就要 -
发布日期:2016-10-08
浏览次数:203
-

-
网站导航系统设计与内部链接策略
网站导航系统与网站内部链接建设是密不可分的,他们的作用是引导搜索引擎与用户快速准确的找到他们想要的资料或者其他有用的东西。从而能体现网站的价值与吸引力。一、网站导航系统网站导航是对引导用户访问网站的的栏目、菜单、在线帮助、布局结构等形式的统称。其主要功能在于引导用户方便地访问网站内容。1、网站的的栏目一般是根据企业经营业务的性质、类型、或者表现形式等将网站划分为几个部分,每一个部分就成为一个栏目( -
发布日期:2016-07-26
浏览次数:210
-

-
2016年不容忽视的5大网站建设搜索趋势
文/茶晨在刚过去的一年中,搜索营销和内容营销经历了很多重大的变化,对网站发展而言,原创内容或已不再是主题。相反,以搜索和社交数据为素材创作的内容,成为了一种新的趋势。这或许会成为各站长抓取其受众眼球的新技巧。本文中,茶晨将和大家分享5个站长在2016年需密切关注的SEO趋势。1. 移动APP需要优化移动APP可能成为2016年搜索和品牌展现量中日趋重要的因素。2015年,移动搜索量已超过 -
发布日期:2016-01-15
浏览次数:193
-

-
一份简单明了的网页设计用色指南
其实今天网页设计中的配色和用色方式,是一件非常有趣又值得思考的事情。尽管绝大多数的网站看起来非常相似,但是巧妙的用色会让布局平庸的网站显得不同凡响。其实我并不是想说某种革命性的用色技巧或者某个全新的发现,但是绝大多数的网站配色看起来确实非常相似。那么配色的意义又何在呢?如果全世界所有的网站都采用五彩缤纷的配色,那么不会有任何网站从中脱颖而出。当然,今天的网页设计界已经很接近这个状况了。从这个角度上 -
发布日期:2015-12-09
浏览次数:177
-

-
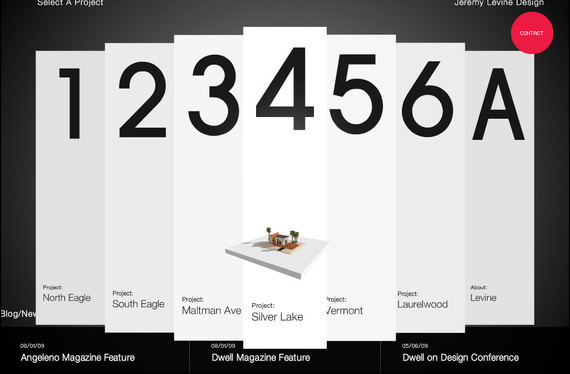
2015年网页设计至关重要的4种排版趋势
近十年来,互联网已经发生了翻天覆地的变化,然而它其实一点也没变。如果看看10年前,我们会发现大批网站都有一套通行的排版模式。页头、页脚、侧边栏和内容区域,构成了这种直截了当的布局。这是人们预期中的网页排版。同时期Macromedia Flash的兴起,引领其他排版方式进入了一个新的时代。布局不必再拘泥于固定格式。当然,随着FLASH的衰退,这种方式也稍稍淡出……我说稍稍,是因为它如今又卷土重来了。 -
发布日期:2015-11-29
浏览次数:158
-

-
那些彻底改变网页设计领域的著名人物
没有先驱们极具前瞻性的设计和创造,就没有今天丰富多彩强大可靠的互联网,这一点毋庸置疑。网页设计史上那些极具创造力的技术和设想鼓舞着后来者保持好奇心,打破常规探索更多可能性。今天的文章,会为你分享影响网页设计发展史的10位最重要的设计师/开发者,但是在了解他们的时候请务必记住:没有人是孤岛,即使最具有创造力的设计师和开发者,也需要他们的团队与合作者一同谱写奇迹。1. Tim Berners-LeeB -
发布日期:2015-09-30
浏览次数:224
-

-
网页设计中常见的五种交互设计错误
交互设计从来都不是简单的事情。可靠的交互通常需要借助对用户行为的深入分析,然后有针对性的精心策划。可是随着新的技术和新的交互模式的不断涌现,事情就变得不是那么容易了。其实大家遭遇的困境都很相似,用户已经很难被单纯炫酷的图片、流畅的悬停效果和出人意料的动效所打动,真正能让他们露出微笑的是持久、令人愉悦的交互设计和用户体验。如果你对于日常的设计中的常见的误区有所了解,自然会有意识地绕过这些坑。为了更好 -
发布日期:2015-08-24
浏览次数:240
-

-
大型网站的HTTPS实践四:协议层以外的实践
1 前言网上介绍 https 的文章并不多,更鲜有分享在大型互联网站点部署 https 的实践经验,我们在考虑部署 https 时也有重重的疑惑。本文为大家介绍百度 HTTPS 的实践和一些权衡,希望以此抛砖引玉。2 协议层以外的实践工作2.1 全站覆盖 https 的理由很多刚接触 https 的会思考,我是不是只要站点的主域名换了 https 就可以?答案是不行。https 的目的就是保证传输 -
发布日期:2015-05-14
浏览次数:161
-

-
网站导航设计指南:如何做一个有吸引力的网站?
导航的功能是为了让用户更容易地找到需要的信息,可以对网站的信息架构和站内搜索进行分析和优化,也能对用户起到很好的引导作用。一个有吸引力的导航能够吸引用户去浏览更多的网站内容,增加用户在网站的停留时间。导航在网站设计中的地位举足轻重,它引导着用户进行浏览和查找,一个良好的导航系统能让用户在离开网站时感觉享受了一次愉快的旅程。1.顶部水平栏导航顶部水平栏导航是当前两种最流行的网站导航菜单设计模式之一。 -
发布日期:2015-05-14
浏览次数:166
-

-
高级技巧!有什么方法可以打造“触动人心的设计”?
用户体验设计的精髓,在于恰到好处的设计出最合适的用户场景体验,而这种体验是不知不觉给予用户同时能让用户在触点的那个瞬间怦然心动,那如何让用户心动呢?阿里同学专门组建了一个团队来研究这方面,现在初步方法有了,来学 >>>古人云:“动人心者,莫先乎情。”,同样的我们从约翰.奈斯比特的语言中窥见:”无论何处都需要高补偿的情感,社会中高技术的越多,我们就越渴望高情感的环境,用设计软性的一面来平衡技术硬的一 -
发布日期:2015-03-16
浏览次数:183
-

-
布局专攻文!如何搞定响应式网页的布局设计?
编者按:作为今年大热的设计趋势,响应式已然是设计师的标配技能。今天阿里的同学从响应式设计的布局类型、布局实现两方面深入讲解,有哪些实现布局的方式,该采用何种方式,都有相当专业细致的解答,不多说,来收!Heyuchan :在谈响应式布局前,我们先梳理下网页设计中整体页面排版布局,常见的主要有如下几种类型:布局类型:布局实现采用何种方式实现布局设计,也有不同的方式,这里基于页面的实现单位而言,分为四种 -
发布日期:2015-03-10
浏览次数:180
-

-
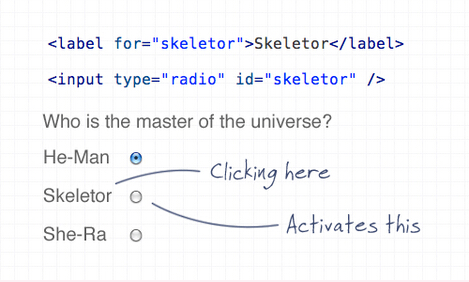
Web开发中最致命的8个小错误
现在,有越来越多所谓的“教程”来帮助我们提高网站的易用性。本文收集了一些在Web开发中容易出错和被忽略的小问题,并且提供了参考的解决方案,以便于帮助Web开发者更好的完善网站。通过避免下面这些小错误,可以使得我们的网站变得更为友好。错误1:表单的label标签跟表单字段没有关联利用“for”属性允许用户单击label也可以选中表单中的内容。这可以扩大复选框和单选框的点击区域,非常实用。错误2:lo -
发布日期:2015-03-10
浏览次数:155
-

-
传统企业如何做好网络营销?
说白了,企业的网络营销就是O2O!传统企业,主要指的是那些拥有生产车间的工厂企业。被称之为世界工厂的东莞,有近5万个工厂,2013年,它们开始着急,着急着在互联网上大干一场,来提高企业整体业绩。可数年后的今天,还有80%的企业还是老一套的生产加工、传统招商、传统广告,能真正向互联网转型成功的企业寥寥无几!大部分的工厂企业都是从网络获取信息后,再通过线下成交。做网络营销的企业工厂当前主要分为3种:1 -
发布日期:2015-03-04
浏览次数:190
-

-
设计师专属!有哪些强大好用、鲜为人知的Chrome插件?
编者按:提高工作效率好帮手!今天贝尼同学将自己的私人珍藏分享出来,从配色方案到搜图搜资源,都有超方便的Chrome插件能帮设计师们事半功倍搞定工作,最后还有小编呕血推荐的一款超方便的免费科学上网插件(你懂的),千万低调地马克呦!ColorZilla(颜色工具)这款插件我最常用是用它来吸网页里的颜色,无论是页面css渲染的颜色还是图片(或canvas)的颜色都能够采集到,并且能够设置颜色的格式(RG -
发布日期:2015-03-04
浏览次数:212
-

-
降低网站跳出率的21种方法
高跳出率可以反映出一些问题,而这些问题通常分为以下两类:你的页面内容与用户的访问需要不匹配你的页面内容很好地满足了用户的需求大多数网站的跳出率过高往往是因为第一类问题,但第二类问题同样也会导致同样的跳出率结果,细想一下:如果用户进入网站,发现你提供的内容正是他们所期待的,页面内容很好地回答他们的问题或解决他们的问题,那他们也就没必要停留更长的时间,或者需要查看其他的页面。假设你的网站是一个类似于“ -
发布日期:2015-03-04
浏览次数:196
-

-
超有料!写给网页设计新手的10条实用法则
一个主观上很想多多学习的设计新手在工作中最常遇到的状况应该是…没人愿意教!(ps:传统思想告诉我们“教会徒弟,饿死师傅”,所以新人们的如此遭遇也无可厚非;But…另一种可能性是…师傅真的很忙!)Anyway,今天为菜鸟们奉上关于网页UI设计的10条适用法则,希望能让大家脑洞大开,在设计中得到帮助和启发。一、纠结的时候,让自然为你做决定!遵循自然规律的设计总是因为贴近万物本源而受到更多人的宠爱,因此 -
发布日期:2015-02-11
浏览次数:158
-

-
趋势在手一次过稿!四大设计趋势带你玩转2015年网页设计
网页设计趋势变化的是如此之快,以至于我们甚至还没来得及全部体会,有的便已过时。所以,预测某个设计趋势会流行多久压根就是个伪命题。在21世纪初的时候,Flash曾被视为最热门的网页设计工具;而在几年前,富有光泽的按钮也是网页上必不可少的组件,可是现在,他们都已经被扁平化设计和HTLM5所席卷而过。 不要被炫酷时尚光鲜亮丽的时尚风格洗脑,许多刚刚出现或者才开始的流行的设计风尚都会是昙花一现。 -
发布日期:2015-02-11
浏览次数:168
-

-
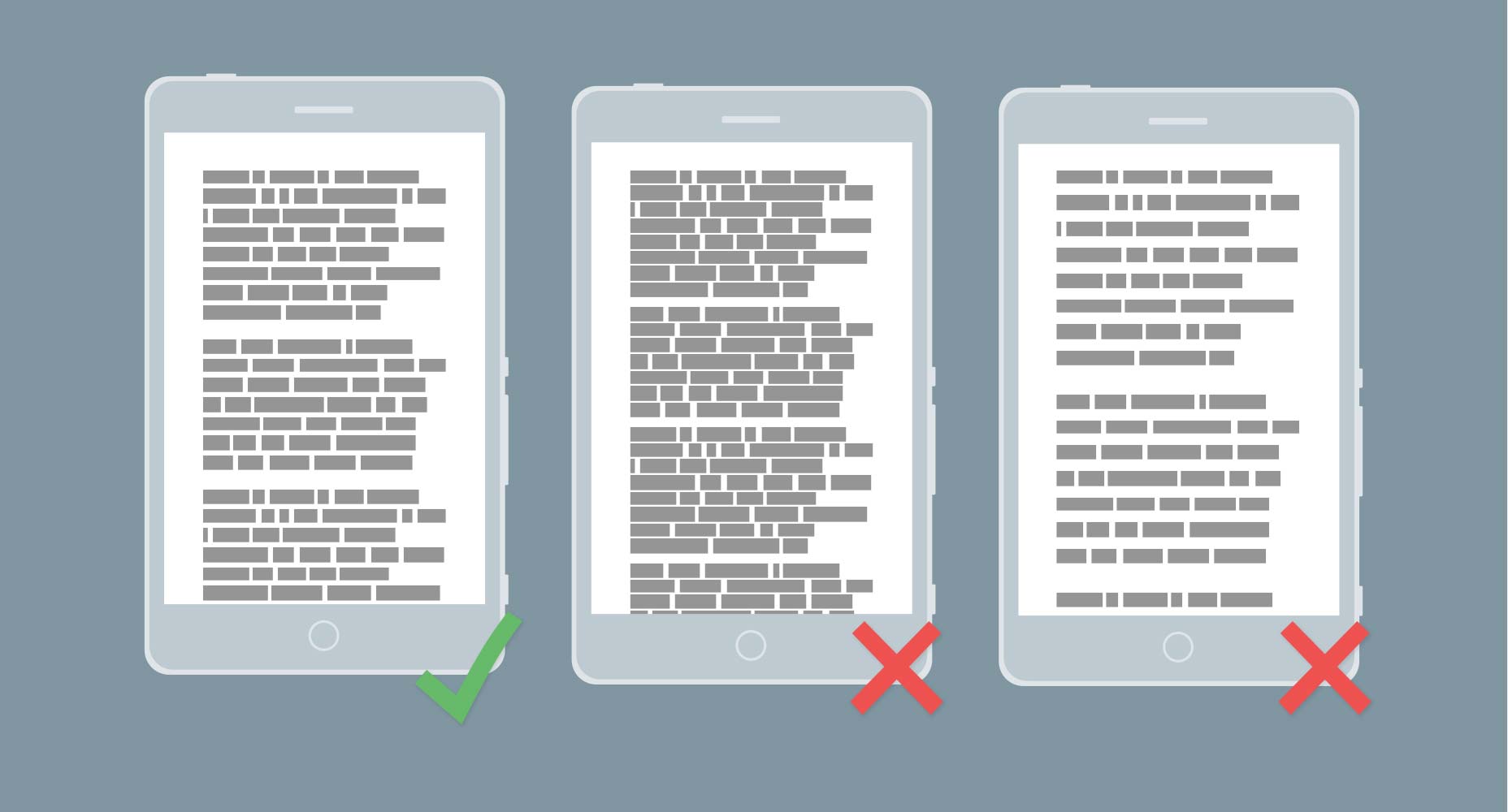
想让界面优雅易读?跟你聊聊移动端字体的7准则!
当视线掠过一行文字时,它是跳跃前进的,我们称之为扫视。你读的不是字母,甚至不是词语,而是文字某部分的影像,大脑会补上它预期的内容。如果超出大脑预料,它会促使眼睛回去核实假设十分正确。通过在字里行间创造平顺的视觉流动,好的字体极度减轻了眼睛的负担。对任何字体工作者而言,在移动设备上要面临与生俱来的挑战:空间有限,环境光通常比较微弱。不过将已经用于web端的技巧稍加调整,我们就可以提升移动设备的易读性 -
发布日期:2015-02-11
浏览次数:197
-

-
如何减小DDoS攻击的发生率和破坏力?
毫无疑问,近期策划重大DDoS攻击的那些人对互联网的内部运作原理有着深入了解。由于攻击者对这些专业知识的掌握了解,以及一些重要互联网协议缺少基本安全保障,导致当谈到保护企业自身安全和防范这种类型的攻击时,许多的企业处于劣势。这就是为什么许多企业、政策和行业组织一直致力于制定广泛的行业计划,减小危害巨大的DDoS攻击的发生率。在大多数国家,已通过了宣布DDoS攻击为非法的法律,比如美国的《计算机欺诈 -
发布日期:2015-02-04
浏览次数:145
-

-
对于2015年的网络安全,有这些问题需要关注
信息安全和隐私似乎是永恒的热门话题,近几个月出现了不少高调的网络攻击和暴行,这导致全世界的中心再次关注于围绕数据保护、加密、隐私和监控的话题。这些占据新闻头条的事件涉及了政府、企业和其它组织、家庭和个人的数据泄露。网络安全问题近期出现在世界上最显著的平台之一上——美国年度国情咨文,美国总统奥巴马表示:“绝不允许任何国家或者黑客有关闭我们网络,窃取我们的商业机密或者侵犯美国家庭隐私的能力。我们正在确 -
发布日期:2015-02-04
浏览次数:154
-

-
12款最佳免费网络监控工具
要让一个多级机构运行良好而且平稳的话,一个非常艰巨重大的任务就是做好网络管理。每个机构都配备专门的人员,即网络分析师,来进行网络管理。他们使用了许多工具来监视网络的运行状况,并查看网络流量的上升和下降状况。他们还必须确保整个网络能够平稳地运行,因为只要有一分钟的网络中断就会使得整个机构的工作出现混乱。使得机构工作平稳运行的最重要的方式之一就是使用各种网络监视工具。使用IDS检测来自外部网络的威胁和 -
发布日期:2015-02-04
浏览次数:164
-

-
手把手教你绘制矢量半调效果图案
编者按:今天的效果简单实用,通过AI绘制一个Photoshop滤镜库已有的矢量半调效果图案,学习完就可以位图矢量相互转换,非常方便,适合新手熟悉基础工具练习,周一拿出点精神劲儿,来练练手吧 >>>半调在英文里有个对应的单词叫做Halftone,指的是一种主要采用有规律的圆点表现画面的特殊效果,这些圆点可以通过颜色、大小或间距的有层次的变化来表现出图案中的明暗过渡,通常在有限的双色调图案中经常派上用 -
发布日期:2015-01-21
浏览次数:167
-

-
一秒提升设计感!超实用的纹理运用全指南
很多同学对纹理的印象还停留在“大一点的图案”上,至于纹理的妙处,如何运用,哪里有免费的纹理资源等等都一知半解,今天小编同学摩拳擦掌,一次性把这些问题给讲清楚了。对于这个能有效提高设计感的利器,得马不停蹄学起来 。纹理在网页设计中已经成为一个不可或缺的元素。它不仅仅是个趋势,更是个增加网页深度的快捷方法。设计师学会使用纹理,就能强化网页感染力,可谓是网页设计中必然要掌握的功法。而纹理本身就能通过引导 -
发布日期:2015-01-21
浏览次数:118
-

-
研究用户体验与用户需求分析
(一):如何看用户需求?下面以“铁观音”这个关键词进行分析,用户对铁观音有哪些需求的举例:从百度、360、搜狗下拉框和相关搜索看近期需求数据;做网站之前先把你行业主关键词在三大搜索引擎的搜索框输入一下:在下拉框和相关搜索的数据中,可以看用户在搜索什么关键词,以及有什么需求方面,我们网站是否能解决用户问题。1:通过百度、360、搜狗网页下拉框和相关搜索数据得出以下用户所关心的问题;下拉框出现一致的关 -
发布日期:2015-01-21
浏览次数:128